Здравствуйте, гость ( Вход | Регистрация )
 Внимание!
Внимание!
- Вся информация, расположенная в данном и других разделах форума получена из открытых источников (интернет-ресурсы, средства массовой информации, печатные издания и т.п.) и/или добавлена самими пользователями. Администрация форума предоставляет его участникам площадку для общения / размещения файлов / статей и т.п. и не несет ответственности за содержание сообщений, а также за возможное нарушение авторских, смежных и каких-либо иных прав, которое может повлечь за собой информация, содержащаяся в сообщениях.
  |
 23.8.2012, 19:15 23.8.2012, 19:15
Сообщение
#1
|
|
 Администратор      Группа: Главные администраторы Сообщений: 14349 Регистрация: 12.10.2007 Из: Twilight Zone Пользователь №: 1 |
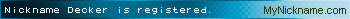
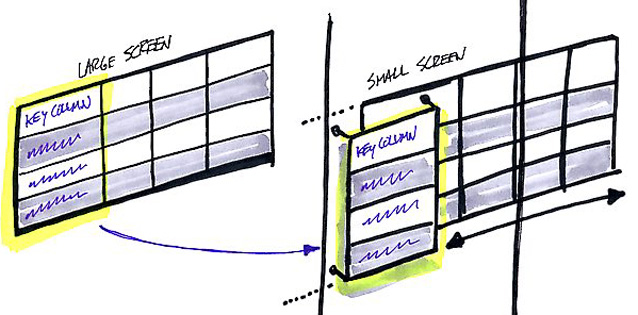
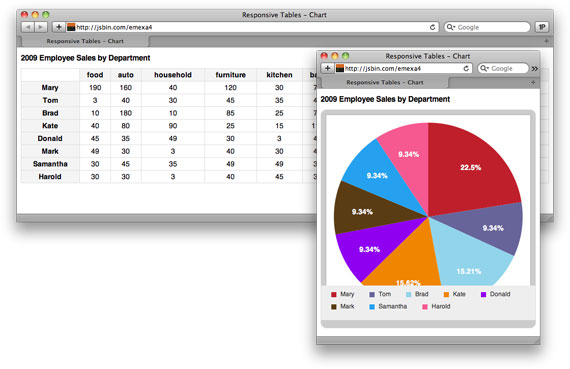
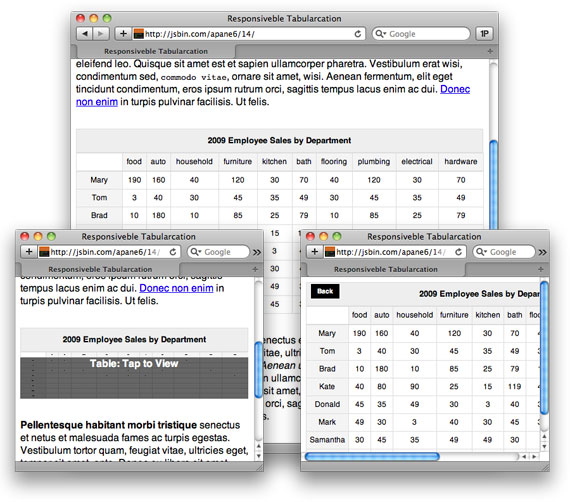
Веб-разработка*, Веб-дизайн*, CSS* Одна из постоянных проблем верстальщиков адаптивных сайтов — это задача удобно представить обычные таблицы на мобильных устройствах. Вот как выглядят такие таблицы чаще всего:  Не очень удобно, правда? К счастью уже существует несколько хитрых способов решить такую проблему. 1. Способ от Chris Coyier Оригинал и демо на английском, перевод и демо на русском.  Суть в том, что таблица вытягивается вертикально, в каждой строке остается только два столбца: заголовок и данные. Минус такого способа в том, что в результате получается слишком длинная таблица, и ее придется долго прокручивать. 2. Способ от Zurb.com Подробности и демо на английском  Хороший способ на Javascript/CSS, который добавляет горизонтальную прокрутку для ячеек с данными, при этом заголовки остаются на месте, очень удобно. 3. Способ от Scott Jehl Демо  Преобразует обычную таблицу в красивую диаграмму. Такой способ подойдет не для всех данных, но выглядит результат очень интересно. 4. Способ от Todd Parker Демо  В этом способе таблица на маленьком экране просто прячется под «спойлер». Как говорится, дешево и сердито. Original source: habrahabr.ru (comments, light). Читать дальше -------------------- |
|
|
|
  |
1 чел. читают эту тему (гостей: 1, скрытых пользователей: 0)
Пользователей: 0
| Текстовая версия | Сейчас: 10.11.2025, 7:27 | |
|
|
||