Здравствуйте, гость ( Вход | Регистрация )
 Внимание!
Внимание!
- Вся информация, расположенная в данном и других разделах форума получена из открытых источников (интернет-ресурсы, средства массовой информации, печатные издания и т.п.) и/или добавлена самими пользователями. Администрация форума предоставляет его участникам площадку для общения / размещения файлов / статей и т.п. и не несет ответственности за содержание сообщений, а также за возможное нарушение авторских, смежных и каких-либо иных прав, которое может повлечь за собой информация, содержащаяся в сообщениях.
  |
 12.6.2014, 11:09 12.6.2014, 11:09
Сообщение
#1
|
|
 Администратор      Группа: Главные администраторы Сообщений: 14349 Регистрация: 12.10.2007 Из: Twilight Zone Пользователь №: 1 |
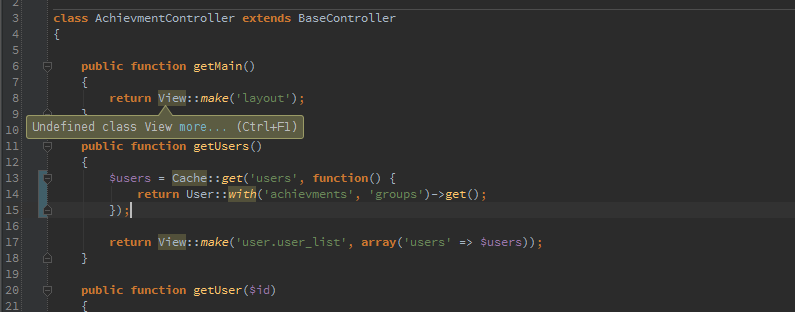
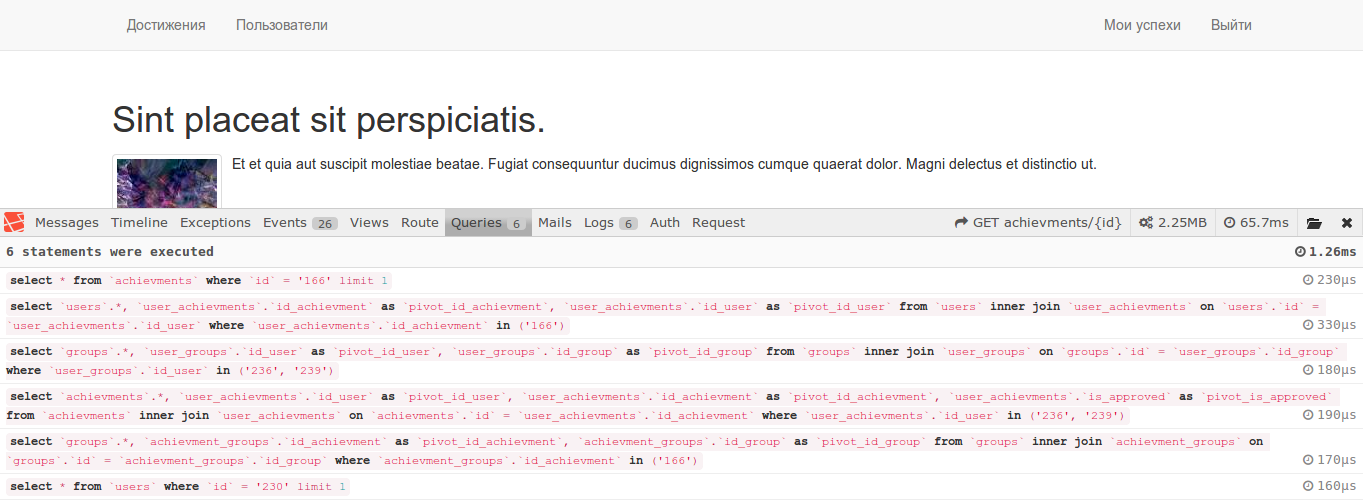
PHP*  Несколько месяцев назад наша компания решила выбрать корпоративный PHP-фреймворк, который мы бы использовали для большинства не сильно сложных проектов. До этого у нас был целый зоопарк: Symfony, Zend Framework, Yii — кому что больше нравилось. После рассмотрения популярных фреймворков мы решили попробовать Laravel. Результатом нескольких обучающих дней стал конспект, в котором строится простенькое приложение, но так как подробный туториал уже присутствует на хабре, то я решил написать только о четырёх инструментах, которые будут полезны при разработке и о которых почему-то не упоминают в туториалах: Laravel IDE Helper Generator Впервые установив Laravel и открыв вашу любимую IDE, вы испытаете шок (ну, я-то уж точно был шокирован, может, вы окажетесь покрепче) -- у вас не будет работать автодополнения для «фасадов» и ваших моделей. Ваш код будет выглядеть примерно так:  Вы, конечно, можете вовсе отказаться от фасадов в своём коде, но есть и не такое радикальное решение — Laravel IDE Helper Generator. Это пакет, который на основе кода, использующегося в вашем приложении, генерирует файл-хелпер, содержащий сгенерированные статические классы фасадов. Классы никак не используются приложением, а нужны только для автодополнения IDE. Установка Устанавливаем через composer composer require barryvdh/laravel-ide-helper:1.* Добавляем новый сервис провайдер в массив провайдеров в файле app/config/app.php: 'BarryvdhLaravelIdeHelperIdeHelperServiceProvider' Теперь можно генерировать файл-хелпер для фасадов php artisan clear-compiled php artisan ide-helper:generate php artisan optimize если вы не описали соединение с бд, то выскочит ошибка Could not determine driver/connection for DB — это нормально, файл всё равно сгенерируется Для того чтобы сгенерировать док-блок с описанием eloquent-моделей (на основе соответствующих им таблиц): php artisan ide-helper:models Генератор предложит вам добавить док-блок в существующий класс модели или в отдельный файл _ide_helper_models.php. Я предпочитаю добавлять в модели, но это вопрос вкуса Laravel 4 Debugbar Laravel Debugbar — пакет, который интегрирует в фреймворк PHP Debug Bar. Очень удобный инструмент, позволяющий контролировать и отлаживать код. Вы всегда будете в курсе того, сколько произошло запросов (если вдруг забыли дописать ::with('smth')), сколько они заняли времени, что записалось в лог, сможете посмотреть информацию о текущем пользователе, какие виды использовались для генерации страницы, какие данные в них передавались и многое другое. Также в любой момент вы сможете просмотреть информацию о предыдущих запросах, даже если произошёл редирект. Вот так выглядит открытый дебагбар:  Debugbar может показывать следующую информацию (кроме стандартных коллекторов PHP Debug Bar в него включены и некоторые кастомные):
Кстати, в Laravel 4.2.2 из фреймворка убрали Whoops (это та самая красивая страница ошибки для разработчиков), теперь там используется SymfonyDisplayer, который просто показывает стек-трейс. Если вы привыкли видеть параметры запроса и прочее, то Laravel Debugbar поможет вам спокойнее пережить это изменение. Работает, естественно, только в debug-режиме. Установка composer require barryvdh/laravel-debugbar:dev-master Добавляем новый провайдер в массив провайдеров в файле app/config/app.php: 'BarryvdhDebugbarServiceProvider', Добавляем ресурсы этого пакета (стили, js) php artisan debugbar:publish В документации к пакету автор отмечает, что ресурсы могут меняться от версии к версии и советует добавить эту строчку в ваш composer.json: "post-update-cmd": [ "php artisan debugbar:publish" ], Для того чтобы редактировать список используемых коллекторов, вам нужно сначала добавить файл конфигурации для этого пакета: php artisan config:publish barryvdh/laravel-debugbar А дальше уже редактировать файл app/config/packages/barryvdh/laravel-debugbar/config.php. Faker Faker — библиотека, которая не привязана к Laravel, но очень удобная для того, чтобы использовать её в сидерах. Faker генерирует различные тестовые данные: строки, числа, тексты любых размеров. Разного рода пользовательские данные: имена (учитывая пол), номера телефонов, емейлы. Данные адресов: улицы, страны, координаты и т.д. Время во всевозможных форматах, адреса сайтов, ip, юзерагенты браузеров, данные банковских карточек, цвета, баркоды, разнообразные хеши. Отдельно стоит упомянуть о генерации изображений, для этого Faker использует LoremPixel генератор и аккуратно копирует файлы изображений требуемого размера и направленности в указанную папку: $filename = $faker->image('image/dir', 300, 300, 'cats'); Также есть возможность «зафиксировать» случайные тестовые данные, то есть сделать так, чтобы каждый раз Faker генерировал одинаковые данные, для этого достаточно установить seed: $faker = FakerFactory::create(); $faker->seed(1234); echo $faker->name; // всегда 'Vera Gzhel' Можно обеспечить уникальность и опциональность данных: for ($i=0; $i < 5; $i++) { // всегда разные цифры $values[]= $faker->unique()->randomDigit; } for ($i=0; $i < 5; $i++) { // иногда цифра, иногда null $values[]= $faker->optional()->randomDigit; } Также можно локализовывать данные, передав в конструктор требуемую локаль $faker = FakerFactory::create('ru_RU'); echo $faker->name; // Вера Гжель Установки как таковой нет, просто подгружаем композером composer require fzaninotto/faker:1.4.*@dev и пользуемся $faker = FakerFactory::create('ru_RU'); echo $faker->name; Homestead В Laravel 4.2 нам представили Homestead — Vagrant-бокс (образ виртуальной машины), который содержит в себе всё необходимое для разработки на Laravel (и не только, в конечном счёте — это просто виртуальная машина). Я считаю, что это очень здорово, что популярный фреймворк представил нам официальный бокс. Надеюсь, это поможет популяризации линукса для разработчиков в целом. И многие начинающие разработчики, которые используют Windows и пытаются начать сидеть на Денвере или на чём-то подобном, попробовав линукс (а с вагрантом — это совсем несложно), будут вести разработку в профессиональном и близком к боевому окружении. Поэтому дальше я буду больше внимания уделять установке Homestead на Windows, и, надеюсь, сделаю мир чуть лучше. Homestead избавит от необходимости задумываться о вашей операционной системе или об операционной системе вашего коворкера, версиях или наличии требуемого программного обеспечения необходимого для разработки. Он позволит добавлять новые сайты в ваше девелоперское окружение с помощью одной только команды, а также синхронизирует любое количество указанных в конфигурации папок между вашей «реальной» системой (дальше мы будем называть её гостевой) и виртуальной машиной. То есть вы сможете продолжать редактировать код в своей операционной системе, используя свой любимый редактор, а файлы будут автоматически синхронизироваться с виртуальной машиной. Homestead включает в себя:
Установка Для начала устанавливаем Vagrant и VirtualBox, установщики не задают лишних вопросов, поэтому установка пройдёт безболезненно. После установки вагранта установщик попросит перезагрузить систему. Во время перезагрузки войдите в BIOS и проверьте, включена ли у вас Intel Virtualization Technology (VT-x, AMD-V, честно говоря, я не уверен в том, как это может называть в разных системах), если нет, то включите. Откройте консоль, если вы пользуетесь Windows, то откройте Git Bash (а если он не установлен, то установите), он нам ещё понадобится, добавьте Homestead бокс, выполнив: vagrant box add laravel/homestead Пока бокс скачивается, склонируйте репозиторий с конфигурацией для Homestead. Документация советует клонировать в папку, где будут хранится все ваши проекты (например, C:/Users/YourName/Workspace): git clone https://github.com/laravel/homestead.git Переходим в папку homestead и открываем файл конфигурации Homestead.yaml, вот так он примерно будет выглядеть: --- ip: "192.168.10.10" # ip вашей будущей виртуальной машины memory: 2048 # количество выделяемой для неё памяти cpus: 1 # количество используемых ею процессоров authorize: /Users/me/.ssh/id_rsa.pub # путь к публичному ключу keys: - /Users/me/.ssh/id_rsa # путь к приватному ключу folders: # папки, которые будут синхронизироваться между гостевой и виртуальной машинами - map: /Users/me/Code # какая папка гостевой (в вашей текущей) машины будет синхронизироваться с виртуальной to: /home/vagrant/Code # какой путь к этой папке будет в виртуальной системе sites: # список сайтов, которые автоматически настроятся при инициализации системы - map: homestead.app # адрес, по которому будет доступен сайт to: /home/vagrant/Code/Laravel/public # директория на виртуальной (!) машине, в которой содержится точка входа (index.php) этого сайта Если у вас нет ssh ключей, сгенерируйте их с помощью ssh-keygen (в Windows доступна в Git Bash): ssh-keygen -t rsa -C "[email protected]" Пропишите публичный и приватный ключи в Homestead.yaml. Укажите папку, где будут храниться (или уже хранятся) ваши проекты на гостевой (вашей) машине и соответствующий ей путь на виртуальной. Создайте папку тестового сайта, например, test в директории проектов и добавьте в неё файл test/public/index.php: // test/public/index.php <?php phpinfo(); Пропишите в Homestead.yaml путь к нему и желаемый адрес. В итоге Homestead.yaml (для Windows) будет выглядеть примерно так: --- ip: "192.168.10.10" memory: 2048 cpus: 1 authorize: C:UsersYourName.sshid_rsa.pub keys: - C:UsersYourName.sshid_rsa folders: - map: C:UsersYourNameWorkspace to: /home/vagrant/Workspace sites: - map: test.dev to: /home/vagrant/Workspace/test/public - map: anothersite.dev to: /home/vagrant/Workspace/anothersite/public Добавьте в файл hosts гостевой машины соответствующие строки (для Windows: C:WindowsSystem32driversetchosts): 127.0.0.1 test.dev На этом настройка завершена, тут стоит отметить, что настраивать систему вам придётся один раз, в дальнейшей работе вам не придётся повторять эти шаги. Запускаем, выполнив в директории homestead: vagrant up После того как vagrant инициализирует и запустит виртуальную машину, вы можете проверить её работу, перейдя на test.dev:8000. На этом всё. Теперь единственное, что вам понадобится для работы, — команда vagrant up. Использование Следующие порты гостевой машины перенаправляются к вашей виртуальной машине: SSH: 2222 -> 22 HTTP: 8000 -> 80 MySQL: 33060 -> 3306 Postgres: 54320 -> 5432 То есть вы можете подключиться, например, к mysql с клиентской машины так: mysql -u homestead -p -P 33060 -h 127.0.0.1 Имена пользователей и пароли для postgresql и mysql — как vagrant/secret так и root/secret. Если вы подключаетесь к базе данных изнутри вашей виртуальной машины, то используйте стандартные порты. Зайти на виртуальную машину по ssh: vagrant ssh Все vagrant-команды необходимо выполнять из директории homestead Для добавления новых сайтов есть два способа:
После добавления любым из этих способов не забудьте обновить файл hosts: 127.0.0.1 new.dev На этом всё. Приятной разработки! Original source: habrahabr.ru (comments, light). Читать дальше -------------------- |
|
|
|
 25.4.2016, 17:17 25.4.2016, 17:17
Сообщение
#2
|
|
|
Newbie  Группа: Пользователи Сообщений: 3 Регистрация: 25.4.2016 Пользователь №: 2251 |
Я еще рекомендую посмотреть Codelobster
Там есть специальный плагин для Laravel: http://www.codelobster.com/laravel.html |
|
|
|
  |
1 чел. читают эту тему (гостей: 1, скрытых пользователей: 0)
Пользователей: 0
| Текстовая версия | Сейчас: 28.1.2026, 14:43 | |
|
|
||